Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- python xor
- 파이썬릿코드
- 상가수익률계산기
- 파이썬릿코드풀기
- python 알고리즘
- 알고리즘풀이
- python priority queue
- 파이썬알고리즘
- 잇츠디모
- leetcode 풀기
- python 릿코드
- leetcode풀이
- 릿코드풀이
- 파이썬 릿코드
- 파이썬 알고리즘 풀기
- binary search
- 알고리즘풀기
- LeetCode
- 릿코드 파이썬
- python zip_longest
- 파이썬 알고리즘
- 코틀린기초
- 파이썬알고리즘풀기
- python Leetcode
- 릿코드 풀기
- 릿코드
- leetcode풀기
- 파이썬 프로그래머스
- python sorted
- 릿코드풀기
Archives
- Today
- Total
소프트웨어에 대한 모든 것
구글 페이지 스피드 인사이트 사용 (google PageSpeed Insights) 본문
반응형
구글 페이지 스피드 인사이트를 소개합니다.
developers.google.com/speed/pagespeed/insights/?hl=ko
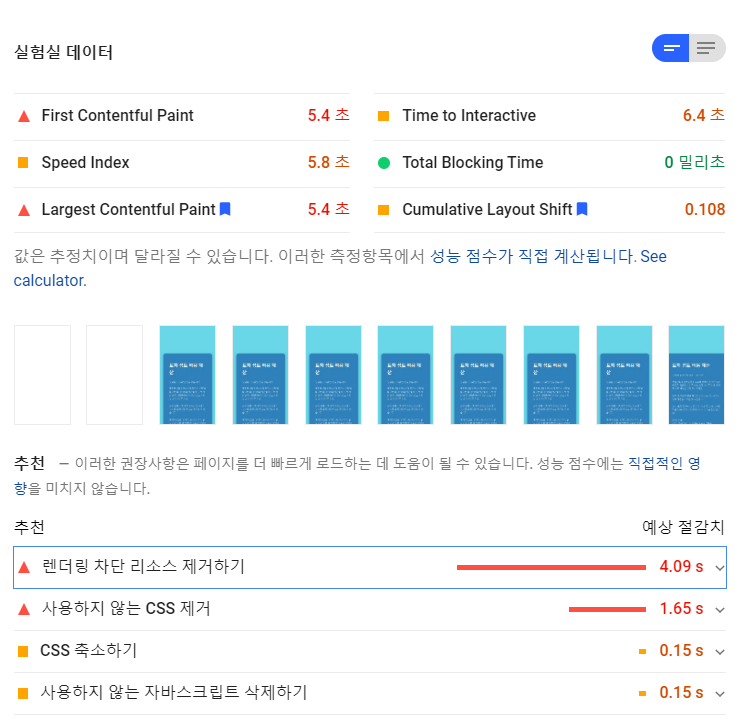
구글 페이지 스피드 인사이트 설명
PageSpeed Insights는 웹페이지의 콘텐츠를 분석하여 페이지의 속도를 개선할 수 있는 방법을 추천해줍니다.

위와 같이 어디에서 어디가 병목이고 어디를 고치면 개선이 되는 지 친절이 알려줍니다.
구글 페이지 스피드 인사이트 사용법
- 사이트에 접속
- 웹 페이지 URL 입력 후 분석 버튼 선택
- 10~20초 기다리면 결과가 나옴
- 결과 분석 후 개선점 파악
- 웹 사이트 개선 후 다시 웹 페이지 분석해서 개선된 결과 확인
정말 끝내줍니다.
제 웹사이트의 개선해야 할 부분이 엄청 많습니다.
개선 후 얼마나 달라지는지 다시 포스팅 하겠습니다.
반응형
'WEB' 카테고리의 다른 글
| Ajax로 GET 방식 요청 시 CORS 정책 문제 해결(교차출처리소스공유 문제) (0) | 2021.01.14 |
|---|---|
| jQuery를 html에 셋팅하기 (손쉬운 jQuery 셋업) (0) | 2021.01.14 |
| 사이트맵 만들기 (0) | 2021.01.12 |
| 파비콘 생성 및 웹사이트에 파비콘 연결 (0) | 2021.01.12 |
| HTML input 태그 number에서 화살표 제거 (0) | 2021.01.12 |
Comments




