Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- python 알고리즘
- LeetCode
- 잇츠디모
- binary search
- 릿코드 파이썬
- python 릿코드
- 파이썬알고리즘풀기
- 릿코드풀기
- python priority queue
- leetcode풀기
- 파이썬 알고리즘
- leetcode풀이
- leetcode 풀기
- 릿코드 풀기
- 파이썬릿코드풀기
- 알고리즘풀이
- 알고리즘풀기
- python Leetcode
- 코틀린기초
- 파이썬 릿코드
- 상가수익률계산기
- 릿코드풀이
- python zip_longest
- 릿코드
- 파이썬 알고리즘 풀기
- 파이썬 프로그래머스
- python sorted
- 파이썬알고리즘
- python xor
- 파이썬릿코드
Archives
- Today
- Total
소프트웨어에 대한 모든 것
jQuery를 html에 셋팅하기 (손쉬운 jQuery 셋업) 본문
반응형
JQuery 사용 방법을 정리합니다.
jQuery 스크립트 다운로드
JQuery 홈페이지의 다운로드 사이트에 접속합니다.

CDN이 아닌 다운로드 방식을 선택합니다.
JQuery 스크립트를 직접 다운로드하여 불러오는 방식입니다.
웹서비스의 폴더에 파일을 다운로드 합니다.
저 같은 경우는
[웹서비스루트]/lib/ 이하에 파일을 다운로드 받았습니다.
HTML 파일에 jQuery 스크립트 추가
HTML 파일에 다운로드한 JQuery 스크립트를 추가합니다.
head 태그안에 아래와 같이 추가합니다.
폴더명 및 파일명은 확인하세요.

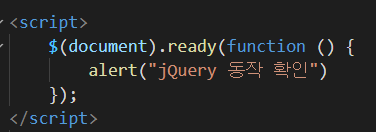
JQuery 동작 확인
스크립트를 추가해서 jQuery가 load가 되서 정상 동작하는지 확인합니다.
페이지가 로드될 때 alert 창이 뜬다면 jQuery를 사용할 준비가 되었습니다.

반응형
'WEB' 카테고리의 다른 글
| Mixed content 문제 해결(https 사이트에서 http 사이트 요청 시 발생하는 보안 문제) (5) | 2021.01.14 |
|---|---|
| Ajax로 GET 방식 요청 시 CORS 정책 문제 해결(교차출처리소스공유 문제) (0) | 2021.01.14 |
| 구글 페이지 스피드 인사이트 사용 (google PageSpeed Insights) (0) | 2021.01.13 |
| 사이트맵 만들기 (0) | 2021.01.12 |
| 파비콘 생성 및 웹사이트에 파비콘 연결 (0) | 2021.01.12 |
Comments



