Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- python 릿코드
- python xor
- 알고리즘풀이
- python priority queue
- 잇츠디모
- 릿코드 파이썬
- python zip_longest
- 파이썬릿코드풀기
- python 알고리즘
- 파이썬 프로그래머스
- 릿코드풀기
- 코틀린기초
- python sorted
- leetcode풀기
- 파이썬알고리즘풀기
- 릿코드풀이
- python Leetcode
- leetcode 풀기
- 파이썬 알고리즘
- 파이썬릿코드
- 릿코드
- leetcode풀이
- 파이썬알고리즘
- 릿코드 풀기
- 알고리즘풀기
- binary search
- LeetCode
- 파이썬 알고리즘 풀기
- 상가수익률계산기
- 파이썬 릿코드
Archives
- Today
- Total
소프트웨어에 대한 모든 것
html input 태그에 숫자를 comma로 구분해서 표시 본문
반응형
구글링을 여러가지 방법을 찾아 봤지만 codepen에서 제공하는 스크립트가 가장 편했습니다.
아래 링크를 통해서 코드는 확인하세요
codepen.io/tsunet111/pen/GbpwZa
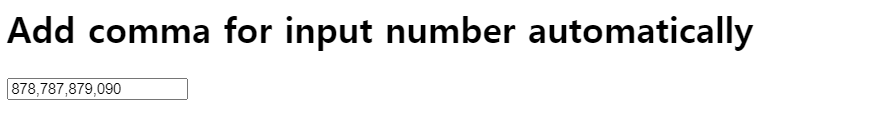
Add comma for input number automatically
...
codepen.io
결과 스크린샷 화면

jquery를 통해서 key가 업될 때 input을 계속적으로 업데이트 해주는 방식입니다.
반응형
'WEB' 카테고리의 다른 글
| Mixed content 문제 해결(https 사이트에서 http 사이트 요청 시 발생하는 보안 문제) (5) | 2021.01.14 |
|---|---|
| Ajax로 GET 방식 요청 시 CORS 정책 문제 해결(교차출처리소스공유 문제) (0) | 2021.01.14 |
| jQuery를 html에 셋팅하기 (손쉬운 jQuery 셋업) (0) | 2021.01.14 |
| 구글 페이지 스피드 인사이트 사용 (google PageSpeed Insights) (0) | 2021.01.13 |
| 사이트맵 만들기 (0) | 2021.01.12 |
Comments



